Lingo Bingo
A BINGO application designed to help college students enhance their language skills.
UI Designer, Interaction Designer
September 2023
An interaction design project I conducted at Michigan State.
Lingo Bingo revolutionizes language learning in classrooms. Designed for both educators and students, this tool integrates quiz preparation with interactive challenges. Students earn extra credit by completing BINGO sequences through typing and audio-recording translations, making language mastery both engaging and rewarding.
Overview

Brainstorming
User Need Statement:
A college student needs to learn new vocabulary for an upcoming quiz in their language course to gain extra credit and feel more comfortable and confident with their language skills.
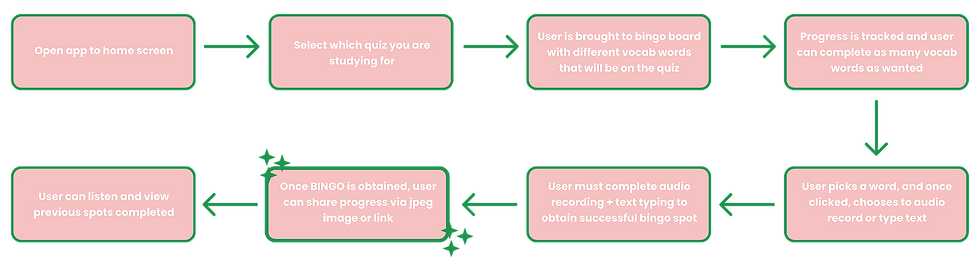
User Task Flow:

Sketches:

Mood Board:

In conceptualizing the user experience design for this project, I aimed to cultivate an atmosphere that is simultaneously engaging and soothing.
To achieve this, I chose a color palette comprising greens and soft salmon hues. These colors synergistically create a visual language that is welcoming and vibrant, yet calming—perfect for fostering a positive learning environment.
For typography, I prioritized clarity and accessibility. The typeface selection for the main content, Montserrat, is professional and organized, yet remains approachable. This choice ensures that the application is user-friendly, mitigating any potential cognitive load for students. It's essential that the interface does not amplify the intrinsic challenges of the content, as this could inadvertently deter engagement and potentially induce stress.
The logo design required a different approach. Here, I opted for a more playful font, Luckiest Guy, to convey the essence of the application as a rewarding, game-like experience rather than a conventional academic task.
These design decisions align with the goal of reducing pressure and anxiety for students, encouraging them to perceive learning as an enjoyable, yet rewarding, journey rather than a burdensome chore.
Designs
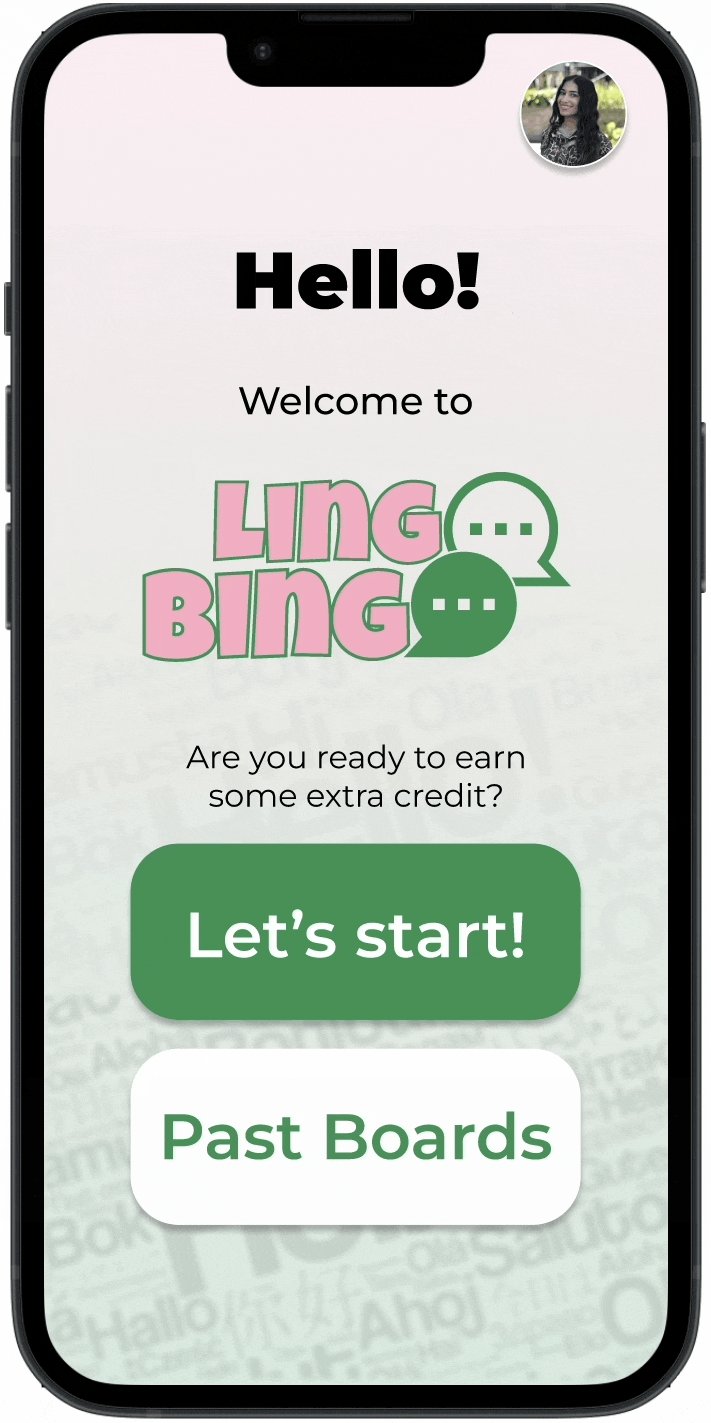
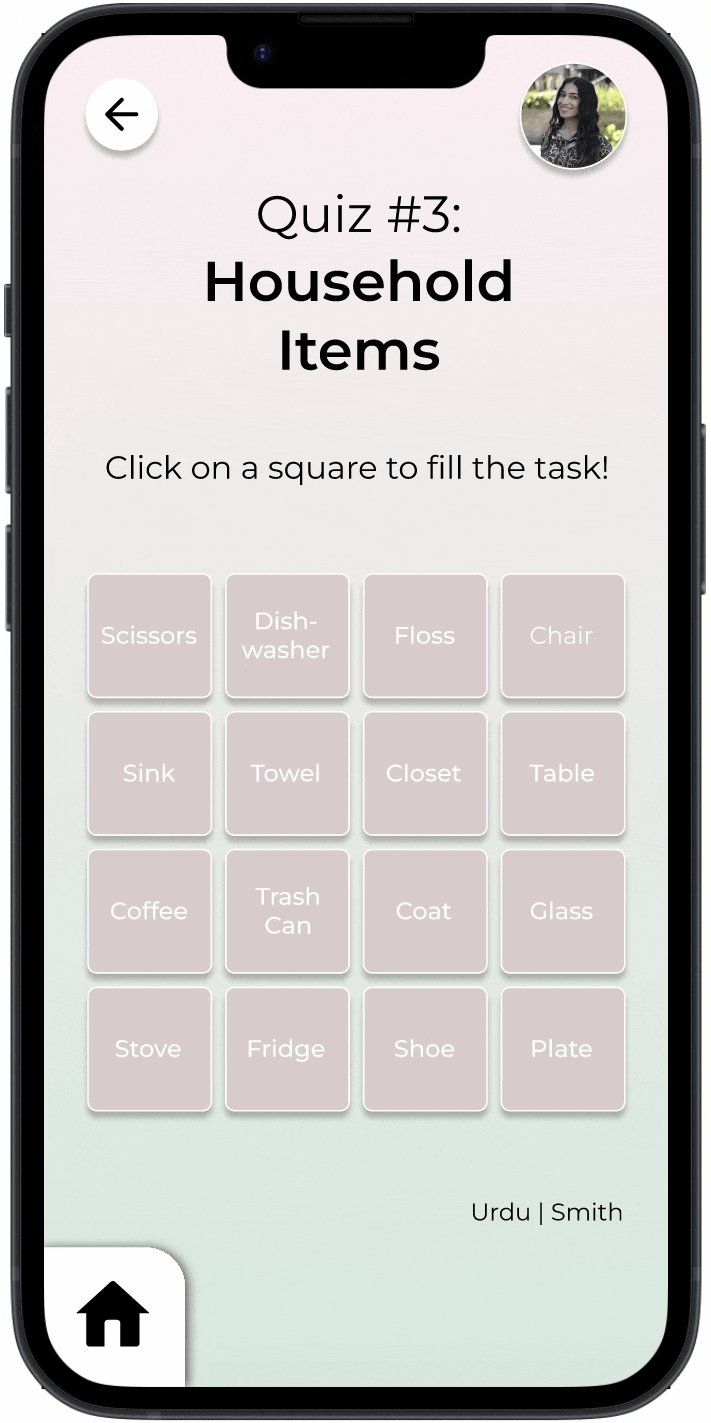
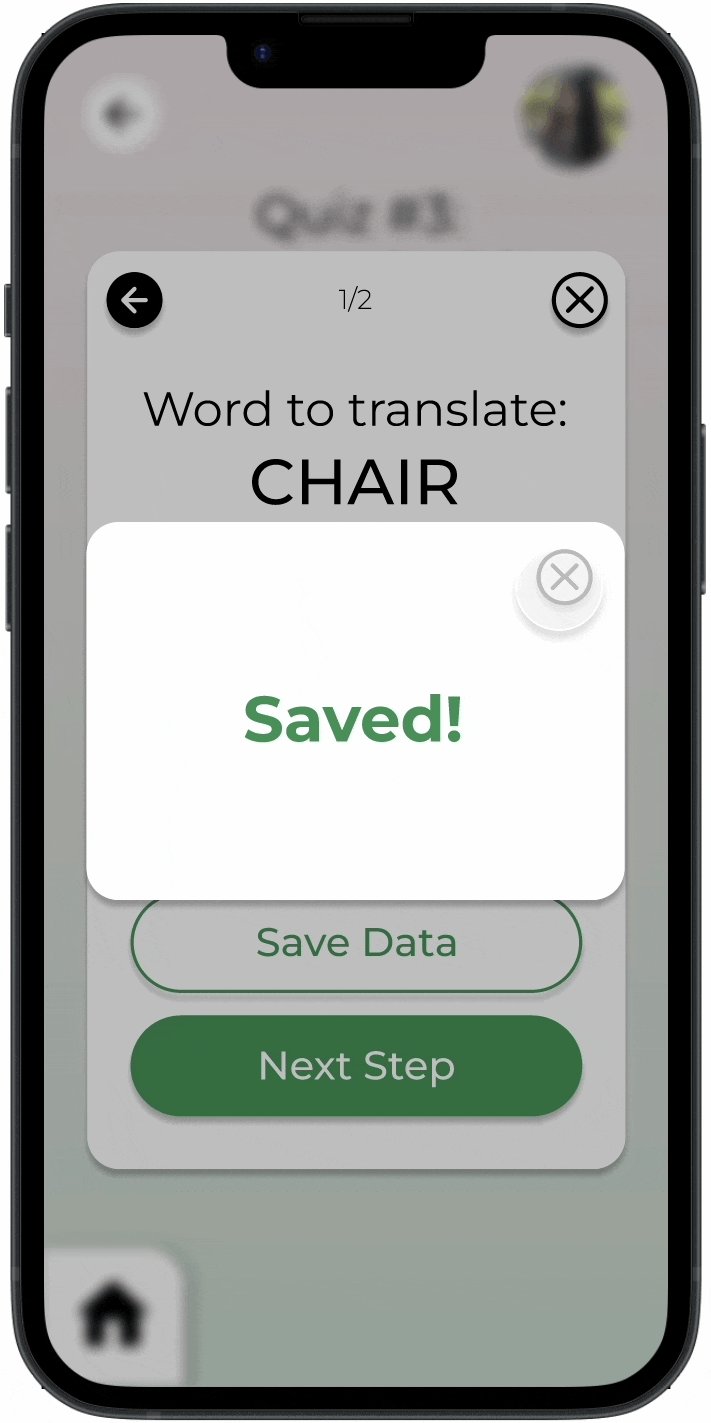
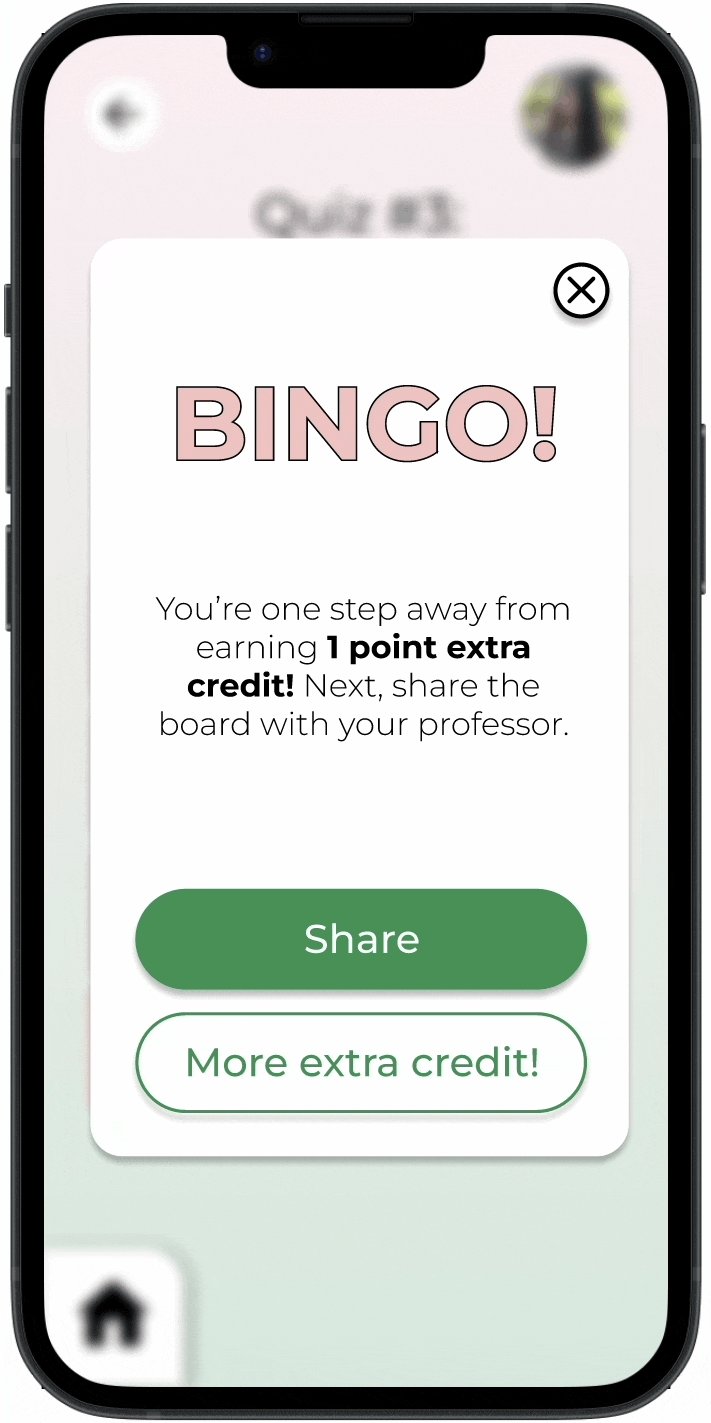
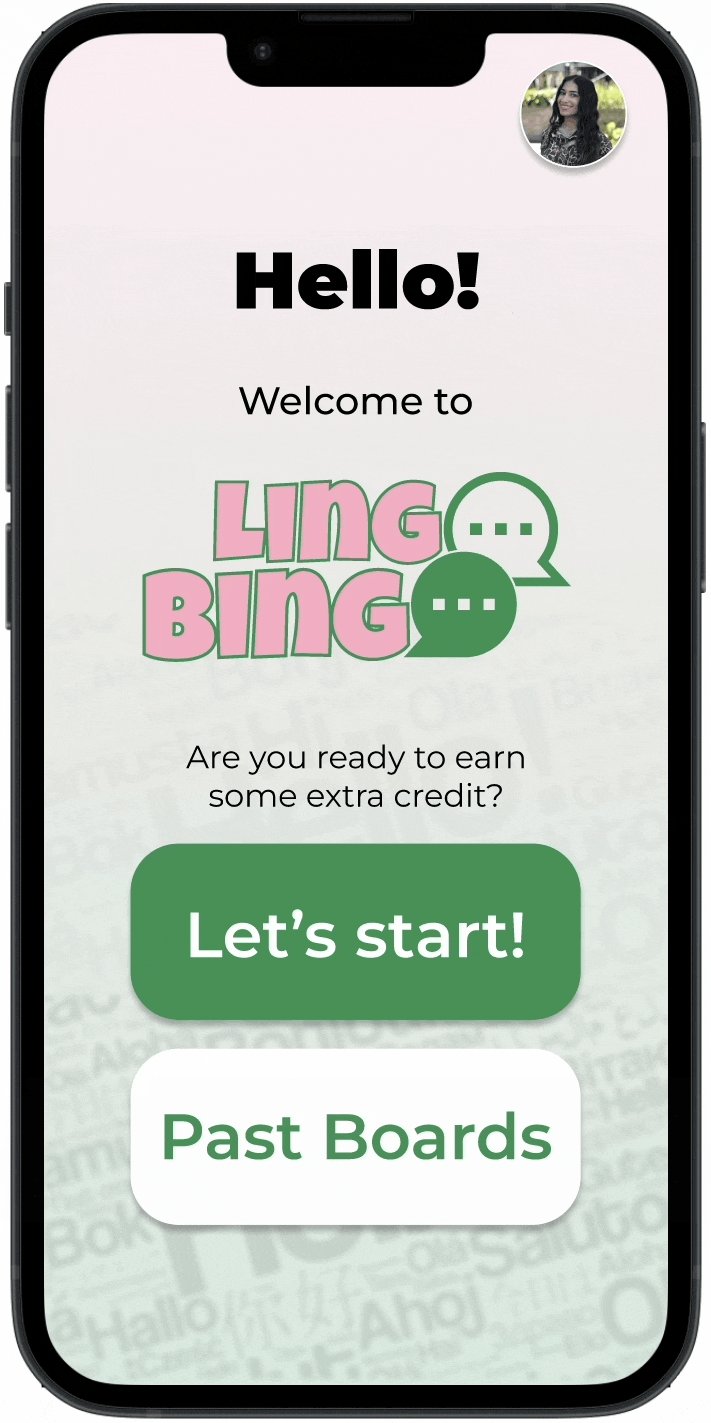
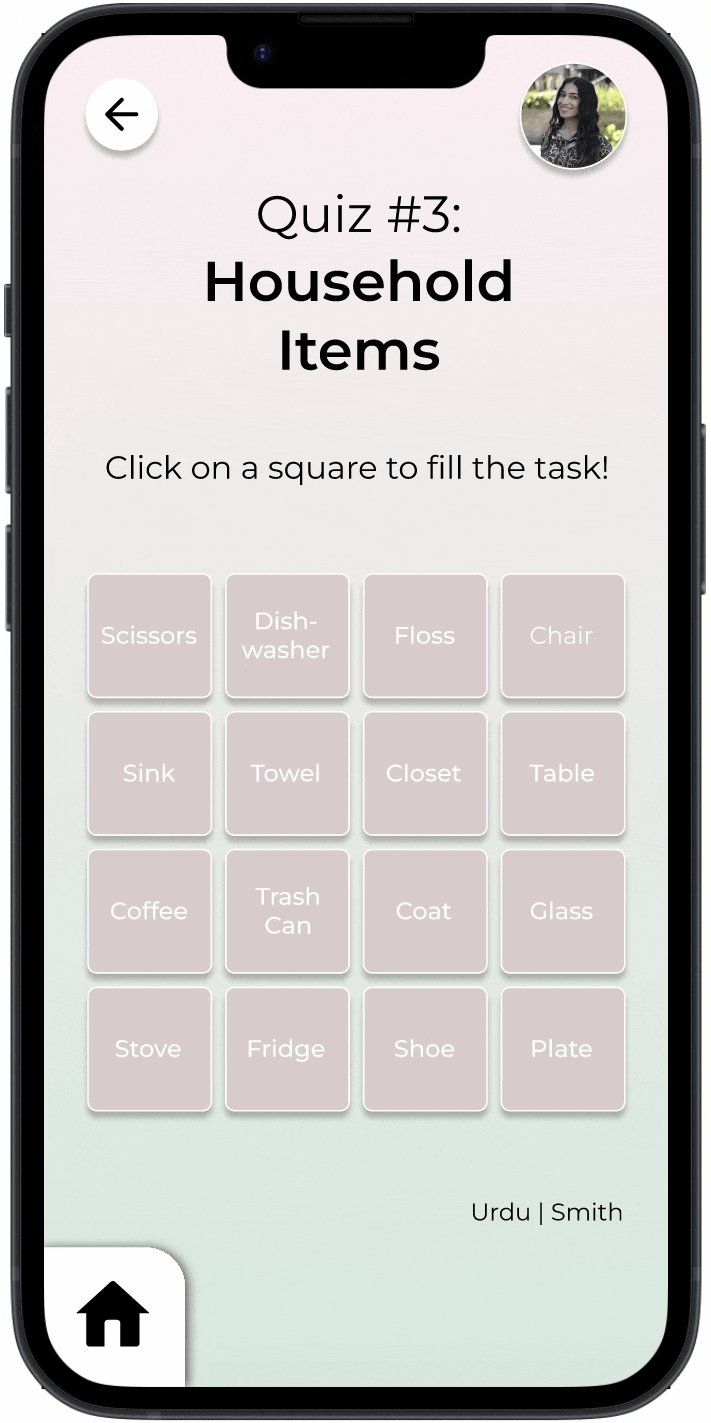
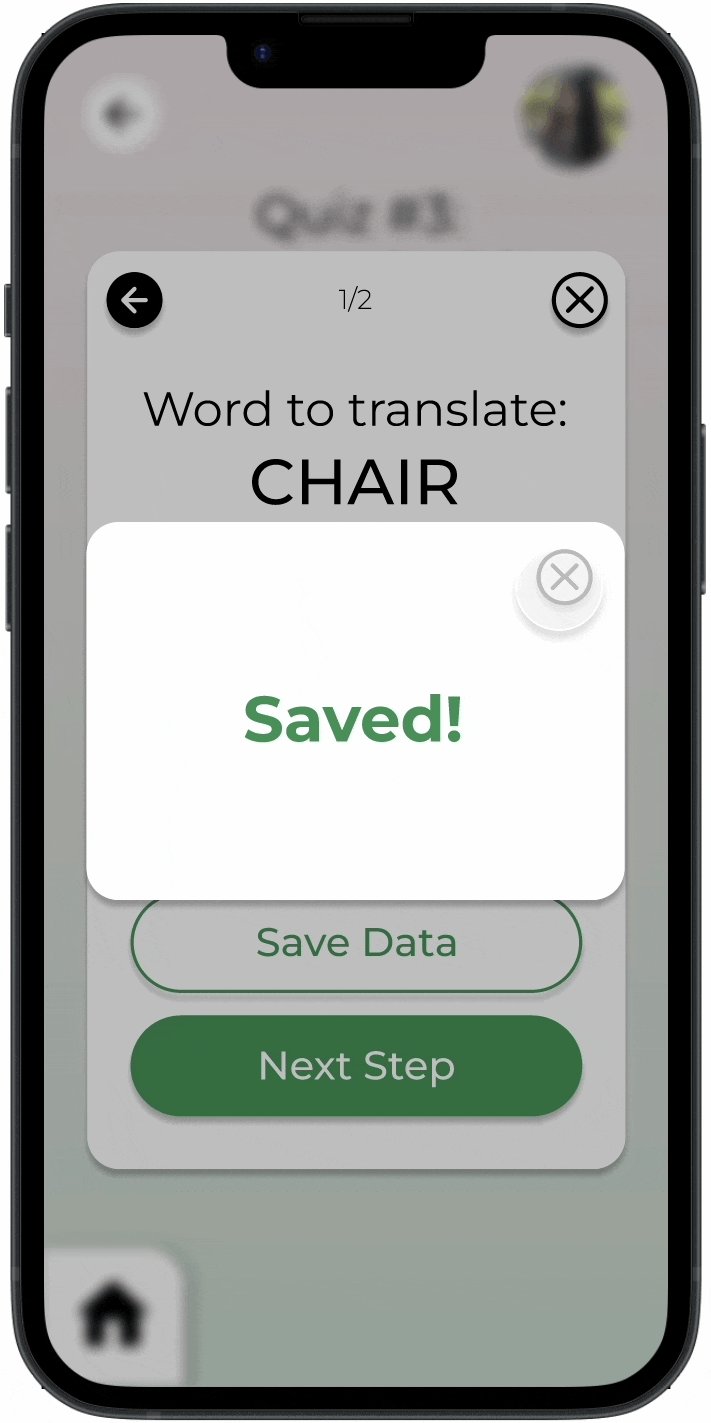
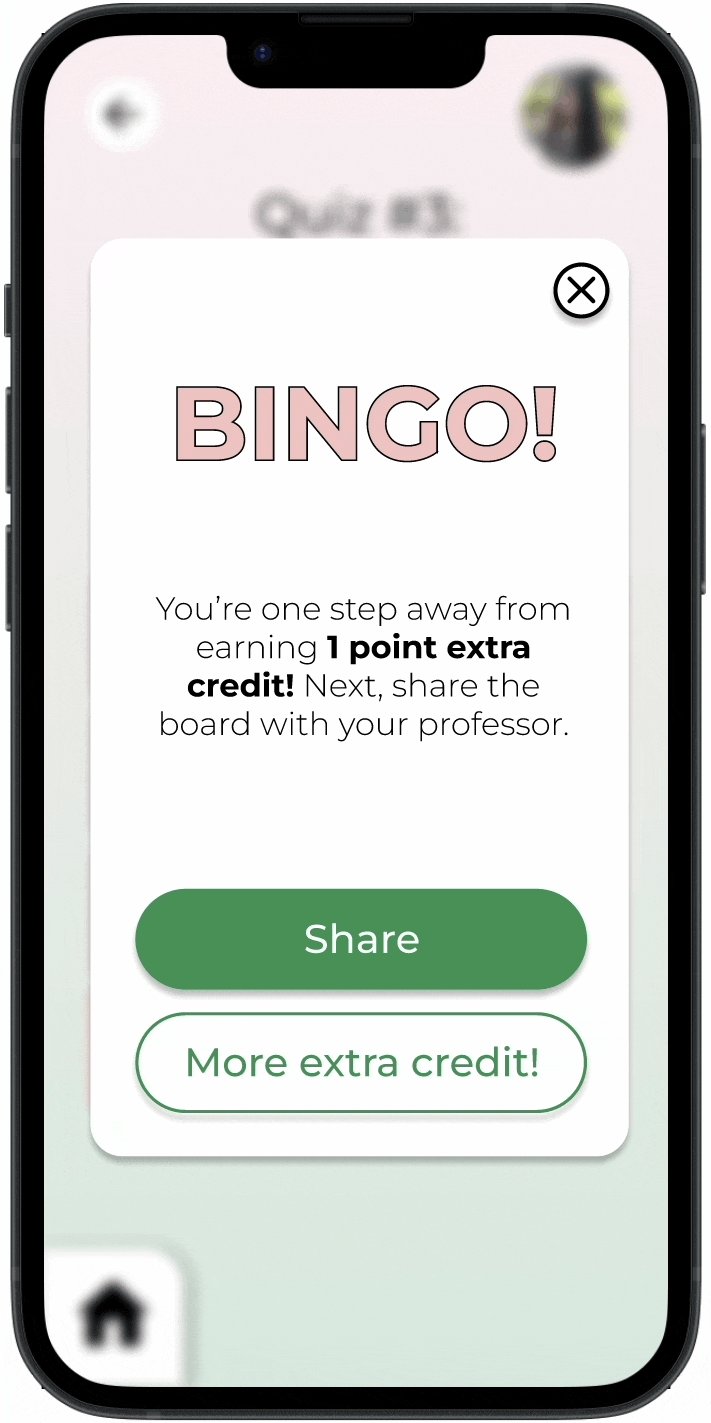
The design artifacts consisted of medium-fidelity wireframes, high-fidelity design systems, mockups, and prototyping.
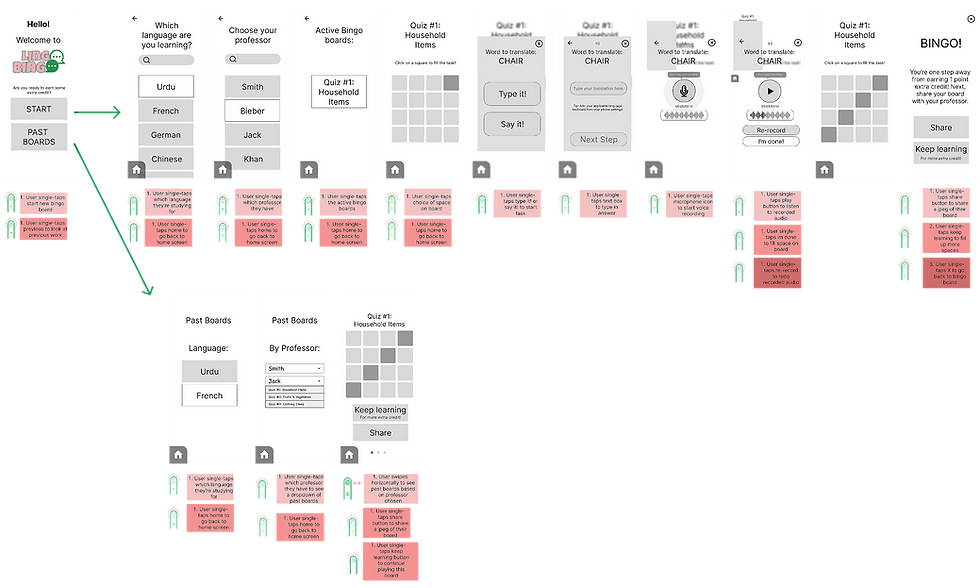
Medium-Fidelity: Wireframes
The wireframes aimed to capture the interactions and functionality that the user would experience. Also, they indicated content placement and defined the navigation structure.

High-Fidelity: Design Systems
The mockups aimed to capture the consistency and efficiency of my design concepts. These mockups allowed me to usability test my designs and show the micro-interactions woven into the user experience. The feedback I received during usability testing was implemented in my prototype.

Prototype